I am one of two people who joined Rustici Software through the JCA Solutions acquisition. Recently, I was tasked with making the first combination of a JCA product with a Rustici product. Creating this new feature, called Content Controller Launcher, was a lesson in learning in a new environment—both with a new team and product. While Launcher includes an integration with a product I had worked on prior to the acquisition, most of the code needed to be created within Rustici Software’s Content Controller, which was completely new to me. The goal behind the effort was to allow customers to share content to any type of system without requiring a Learning Management System (LMS).
Up until the point I was approached to work on Launcher, I was immersed in transitioning clients. That meant the first thing I learned was who was on my new team. Seeing their names repeatedly in Slack and joining weekly stand ups made it much easier to get to know everyone while working from home. Reed, John, and Joseph all reached out to me individually as well to make sure I knew I could ask them for help.
Learning by breaking the code
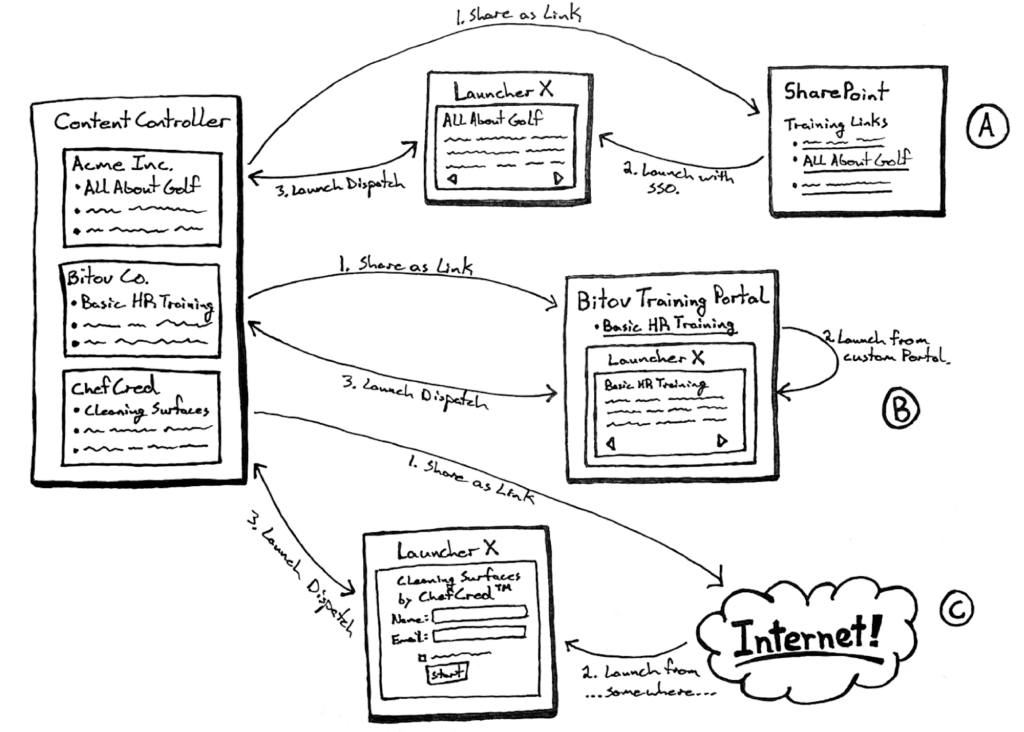
Once my local development environment was running, it was time to start learning the code base. It’s a testament to previous Content Controller developers that I was able to have a full environment setup in a couple of days. In between setup, there were meetings to discuss this new product feature. The information provided in those meetings, combined with the technical specifications, helped me narrow down which parts of the code to focus on. The technical specification also included the most beautiful hand drawn workflow diagram I have ever seen. You can also admire the Dave Kellet level artistry in Jim’s diagram below.

After staring at the code base for a bit, it was time to start breaking things. Yes, my first goal was to break parts of the user interface (UI). Launcher is a full stack project and then some. I will explain the “then some” a little further on. Changes were required across the tech stack and the best place I’ve found to start is with the UI. Breaking parts of the UI allowed me to do a few things. I clarified which API endpoints were called. I relearned programming languages I hadn’t worked with in a while. I practiced searching files thanks to good naming conventions. The most helpful part for asking more questions was I could show UI changes to give a sense of what the product feature would actually do. This helped future discussions and decisions for the scope of this project.
Putting in new functionality
Those basic UI changes meant I now had a place to get and display information. My next goal was to get an extremely simple launcher link value from the front end UI all the way to a database table on the back end. On a new project that can take me maybe a day? The big challenge here was finding where, at each point in the project, it was appropriate to add the launcher link. This took a decent amount of time to get completely right. Part of that effort was learning how Content Controller’s content licensing tools differ from the product I had previously worked on. Those conversations lead to more difficult ones around what Launcher would support for a minimum viable product (MVP). MVP Launcher achieved the incredibly difficult task of creating a dispatch to share content without that dispatch being fully formed. Up next, the “then some” I mentioned earlier.
The way Launcher allows content to be launched without an LMS is by taking advantage of the SCORM LMS Adapter’s course player. This course player is the foundation for that “then some” that makes up the other half of Launcher. It was designed to play courses from multiple eLearning standards. In theory, and thankfully in practice, this meant that a Content Controller’s dispatch functionality should play without issue. George, the creator of the LMS adapter, worked with me to turn the course player into a package that could be easily hosted on a web server. I provided him with the bare minimum unique information needed to dispatch a piece of content. He set up the package to communicate with Content Controller. Together, we decided to offer only two configurations on the web server because they might be useful from a licensing and reporting standpoint. Fewer configurations would keep the feature flexible for future improvements while mitigating risk from edge cases. A complete Launcher package meant the launcher link now had something to play off of. The MVP was complete!
Improvements and project completion
Launcher then went through multiple rounds of code review. I have since vowed to never put my team through that level of review again. This was one of my biggest learning moments within the entire process of getting from an idea in a technical specification to a working feature. The problems with a large code review fell into two buckets. In one bucket was so much code to read through and track as changes were made. In the other bucket was a whole bunch of feedback from people I had only worked with remotely for a few months. All of our communications were put to the test. I’d also say we passed! Raw scores of 100 type passed (sorry, SCORM humor). Next came QA testing with the usual edge cases caught, browser compatibility smoothed out, and some user steps that caused confusion highlighted for future documentation. Finally, Launcher was approved for public release! All the time spent learning has paid off. I am thrilled that the very first Launcher meeting almost a year ago has become a full product feature.
If you have any questions about my journey or are interested in adding the Launcher add-on to our Content Controller product, please reach out and ask us anything as we’re here to help.